After I decided to use the WordPress Multisite feature for my multilingual blog (see this post), I wanted to display language selection flags inside the menu and in the footer.
It turned out that especially the integration of images on the right side of the (by default black) menu area was not very easy in the “Twenty Eleven” theme. Therefore I decided to just create a simple widget that displays the flags in a DIV which is placed above all other content and this way can easily be positioned with relative coordinates directly from within the admin widget interface.
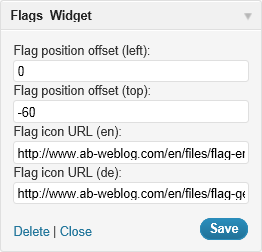
Therefore you can define these settings in the admin area:
- Flag position offset (left): the relative offset of the X coordinate of the DIV.
- Flag position offset (top): the relative offset of the Y coordinate of the DIV.
- Flag icon URL (en): the flag icon URL for the English flag (first uploaded, of course).
- Flag icon URL (de): the flag icon URL for the German flag (first uploaded, of course).
Obviously this can be easily extended with more or other languages if needed.
And here is the widget source code:
<?php
/**
* Flags_Widget Class
*/
class Flags_Widget extends WP_Widget {
/** constructor */
function Flags_Widget() {
parent::WP_Widget(false, $name = 'Flags_Widget');
}
/** @see WP_Widget::widget */
function widget($args, $instance) {
extract($args);
?>
<div style="position: relative;">
<div style="left: <?php echo $instance['flags_position_left']; ?>px; top: <?php echo $instance['flags_position_top']; ?>px; position: absolute; z-index: 10000 !important;">
<?php echo '<a href="/en/"><img src="' . $instance['flag_en'] . '" width="20" height="16" title="English" alt="English" />'; ?></a>
<?php echo '<a href="/de/"><img src="' . $instance['flag_de'] . '" width="20" height="16" title="Deutsch" alt="Deutsch" /></a>'; ?>
</div>
</div>
<?php
}
/** @see WP_Widget::update */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['flags_position_left'] = strip_tags($new_instance['flags_position_left']);
if (!is_numeric($instance['flags_position_left'])) $instance['flags_position_left'] = '0';
$instance['flags_position_top'] = strip_tags($new_instance['flags_position_top']);
if (!is_numeric($instance['flags_position_top'])) $instance['flags_position_top'] = '0';
$instance['flag_en'] = strip_tags($new_instance['flag_en']);
$instance['flag_de'] = strip_tags($new_instance['flag_de']);
return $instance;
}
/** @see WP_Widget::form */
function form($instance) {
$flags_position_left = esc_attr($instance['flags_position_left']);
if ($flags_position_left == '') $flags_position_left = '0';
$flags_position_top = esc_attr($instance['flags_position_top']);
if ($flags_position_top == '') $flags_position_top = '0';
$flag_en = esc_attr($instance['flag_en']);
$flag_de = esc_attr($instance['flag_de']);
?>
<p>
<label for="<?php echo $this->get_field_id('flags_position_left'); ?>"><?php _e('Flag position offset (left):'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('flags_position_left'); ?>"
name="<?php echo $this->get_field_name('flags_position_left'); ?>" type="text" value="<?php echo $flags_position_left; ?>" />
<label for="<?php echo $this->get_field_id('flags_position_top'); ?>"><?php _e('Flag position offset (top):'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('flags_position_top'); ?>"
name="<?php echo $this->get_field_name('flags_position_top'); ?>" type="text" value="<?php echo $flags_position_top; ?>" />
<label for="<?php echo $this->get_field_id('flag_en'); ?>"><?php _e('Flag icon URL (en):'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('flag_en'); ?>"
name="<?php echo $this->get_field_name('flag_en'); ?>" type="text" value="<?php echo $flag_en; ?>" />
<label for="<?php echo $this->get_field_id('flag_de'); ?>"><?php _e('Flag icon URL (de):'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('flag_de'); ?>"
name="<?php echo $this->get_field_name('flag_de'); ?>" type="text" value="<?php echo $flag_de; ?>" />
</p>
<?php
}
} // class Flags_Widget
add_action('widgets_init', create_function('', 'return register_widget("Flags_Widget");'));
?>
I wanted to keep it simple and therefore all together in one file. Otherwise you should at least put the CSS styles inside an external style sheet file, of course.
This post is also available in Deutsch.

Pingback: Multilingual Blog in WordPress: qTranslate, WPML or Multisite Feature | AB-WebLog.com
Hi Andreas
Would you be able to do a quick guide on how to install and use this widget code
Cheers
Alex
Hello Alex,
yes, I’ve started to create a plug-in for this widget already which would make it much easier to integrate it.
Unfortunately it’s not done yet, but I hope that I can release it soon.
Just subscribe to my blog and you should receive an e-mail when it’s done.
Best regards
Andreas
Hello Alex,
now I’ve released the flags widget as WordPress plug-in:
you can find it in the WordPress menu on the top of this site.
Best regards
Andreas
Pingback: Flags Widget as Easy to Use WordPress Plug-In | AB-WebLog.com