It was great that I was invited to be at the IDF in San Francisco last week!
There I showed my vocabulary trainer at a booth of Intel at the technical showcase area.
But I also had time to implement some Interface improvements for the vocabulary trainer.
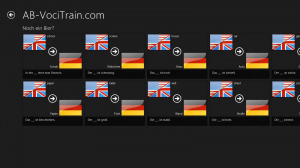
First of all I optimized this dictionary view:
There is no need to show the flags for every single word. It just wastes space. Here is how it looks now:
Now the flags are only showed once anymore at the top right of the screen.
Additionally I needed to find a good way to make it possible for the user to delete Folders again. Deleting lessons is done by selecting them first and then hitting the delete button in the command bar. But that’s not possible for folders as there is no way to select them.
Therefore I decided to use a kind of popup menu for this: when touching/clicking on a folder name a button should appear to enable the user to delete this folder.
After doing some research on that I figured out that this should be possible by using flyouts. So I added this peace of code to the HTML file:
<div id="deleteFolderFlyout" data-win-control="WinJS.UI.Flyout" aria-label="{Delete folder flyout}">
<button id="deleteFolder">Delete this folder with all lessons?</button>
</div>
To finally show the flyout about touching/clicking the folder name I needed to call a JavaScript function in the OnClick event. But obviously it is only possible to call the JavaScript function if this is exposed with a WinJS namespace:
GroupedItems.ShowDeleteFolderFlyout(event)
And here is the JavaScript function itself including the namespace definition:
function showDeleteFolderFlyout(e) {
var deleteFolderFlyout = document.getElementById("deleteFolderFlyout");
deleteFolderFlyout.deleteFolderId = e.target.groupKey;
deleteFolderFlyout.winControl.show(e.target, "right");
}
WinJS.Namespace.define('GroupedItems', {
ShowDeleteFolderFlyout: showDeleteFolderFlyout
});
That’s how it looks like now after touching/clicking on a folder name:
This was the update for the current week again.
Read on next Monday!
This post is also available in Deutsch.




Pingback: Intel’s Ultimate Coder Challenge: Week 5
Pingback: Ultimate Coder Challenge: Adding a Words Card Game | AB-WebLog.com