Nachdem ich mich dazu entschlossen hatte die WordPress-Multisite-Funktion für meinen mehrsprachigen Blog zu verwenden (siehe dieser Artikel), wollte ich Flaggen zur Sprachwahl im Menü und in der Fußzeile anzeigen.
Dabei hat sich herausgestellt, dass insbesondere die Einbindung von Bildern auf der rechten Seite des (standardmäßig schwarzen) Menübereichs im Design “Twenty Eleven” nicht gerade einfach ist. Daher entschied ich mich dazu, einfach ein kleines Widget zu erstellen, das die Flaggen in einem DIV anzeigt, welches über dem gesamten anderen Inhalt platziert ist und so ganz einfach mit relativen Koordinaten direkt aus dem Admin-Widget-Interface positioniert werden kann.
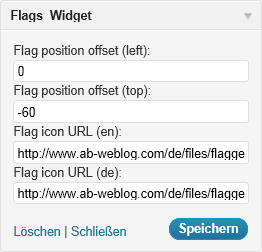
Folgende Einstellungen können somit im Admin-Bereich getroffen werden:
- Positionsabstand der Flagge (links): Der relative Abstand der X-Koordinate des DIVs.
- Positionsabstand der Flagge (oben): Der relative Abstand der Y-Koordinate des DIVs.
- Icon-URL der Flagge (en): Die Icon-URL der englischen Flagge (natürlich zurvor hochgeladen).
- Icon-URL der Flagge (de): Die Icon-URL der deutschen Flagge (natürlich zurvor hochgeladen).
Selbstverständlich kann das problemlos mit weiteren oder anderen Sprachen erweitert werden.
Und hier ist der Quelltext des Widgets:
<?php
/**
* Flags_Widget Class
*/
class Flags_Widget extends WP_Widget {
/** constructor */
function Flags_Widget() {
parent::WP_Widget(false, $name = 'Flags_Widget');
}
/** @see WP_Widget::widget */
function widget($args, $instance) {
extract($args);
?>
<div style="position: relative;">
<div style="left: <?php echo $instance['flags_position_left']; ?>px; top: <?php echo $instance['flags_position_top']; ?>px; position: absolute; z-index: 10000 !important;">
<?php echo '<a href="/en/"><img src="' . $instance['flag_en'] . '" width="20" height="16" title="English" alt="English" />'; ?></a>
<?php echo '<a href="/de/"><img src="' . $instance['flag_de'] . '" width="20" height="16" title="Deutsch" alt="Deutsch" /></a>'; ?>
</div>
</div>
<?php
}
/** @see WP_Widget::update */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['flags_position_left'] = strip_tags($new_instance['flags_position_left']);
if (!is_numeric($instance['flags_position_left'])) $instance['flags_position_left'] = '0';
$instance['flags_position_top'] = strip_tags($new_instance['flags_position_top']);
if (!is_numeric($instance['flags_position_top'])) $instance['flags_position_top'] = '0';
$instance['flag_en'] = strip_tags($new_instance['flag_en']);
$instance['flag_de'] = strip_tags($new_instance['flag_de']);
return $instance;
}
/** @see WP_Widget::form */
function form($instance) {
$flags_position_left = esc_attr($instance['flags_position_left']);
if ($flags_position_left == '') $flags_position_left = '0';
$flags_position_top = esc_attr($instance['flags_position_top']);
if ($flags_position_top == '') $flags_position_top = '0';
$flag_en = esc_attr($instance['flag_en']);
$flag_de = esc_attr($instance['flag_de']);
?>
<p>
<label for="<?php echo $this->get_field_id('flags_position_left'); ?>"><?php _e('Flag position offset (left):'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('flags_position_left'); ?>"
name="<?php echo $this->get_field_name('flags_position_left'); ?>" type="text" value="<?php echo $flags_position_left; ?>" />
<label for="<?php echo $this->get_field_id('flags_position_top'); ?>"><?php _e('Flag position offset (top):'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('flags_position_top'); ?>"
name="<?php echo $this->get_field_name('flags_position_top'); ?>" type="text" value="<?php echo $flags_position_top; ?>" />
<label for="<?php echo $this->get_field_id('flag_en'); ?>"><?php _e('Flag icon URL (en):'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('flag_en'); ?>"
name="<?php echo $this->get_field_name('flag_en'); ?>" type="text" value="<?php echo $flag_en; ?>" />
<label for="<?php echo $this->get_field_id('flag_de'); ?>"><?php _e('Flag icon URL (de):'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('flag_de'); ?>"
name="<?php echo $this->get_field_name('flag_de'); ?>" type="text" value="<?php echo $flag_de; ?>" />
</p>
<?php
}
} // class Flags_Widget
add_action('widgets_init', create_function('', 'return register_widget("Flags_Widget");'));
?>
Ich wollte es so einfach wie möglich halten und daher ist alles zusammen in einer Datei. Ansonsten sollte man natürlich zumindest die CSS-Styles in eine externe Style-Sheet-Datei packen.
Der Artikel ist auch in English verfügbar.

Pingback: Mehrsprachiger Blog mit WordPress: qTranslate, WPML oder Multisite-Funktion | AB-WebLog.com
Pingback: Flaggen-Widget als einfach zu verwendendes WordPress Plug-In | AB-WebLog.com