Es hat mich sehr gefreut letzte Woche wieder zur IDF in San Francisco eingeladen worden zu sein.
Dort durfte ich meinen Vokabel-Trainer an einem Stand von Intel im Bereich des technischen Showcases vorstellen.
Aber ich hatte auch Zeit, um einige Interface-Verbesserungen für den Vokabel-Trainer umzusetzen.
Zunächst habe ich die Wörterbuchansicht optimiert:
Es gibt keinen Grund die Flaggen für jedes einzelne Wort anzuzeigen. Das verschwendet nur Platz. So sieht es nun aus:
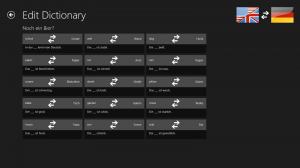
Nun werden die Flaggen nur noch einmal rechts oben auf dem Bildschirm angezeigt.
Zudem musste ich einen Weg finden, damit der Benutzer Verzeichnisse wieder löschen kann. Lektionen können durch Auswahl und danach Verwendung der Löschen-Schaltfläche in der Command-Bar gelöscht werden. Für Verzeichnisse ist dies nicht möglich, da diese nicht ausgewählt werden können.
Daher habe ich entschieden hierfür eine Art PopUp-Menü zu verwenden: Wenn ein Verzeichnisname berührt/angeklickt wird, soll eine Schaltfläche erscheinen, die es dem Benutzer ermöglicht dieses Verzeichnis zu löschen.
Nach einer Recherche fand ich heraus, dass dies mit einem Flyout möglich ist. Somit habe ich folgendes Quelltext-Stück eingefügt:
<div id="deleteFolderFlyout" data-win-control="WinJS.UI.Flyout" aria-label="{Delete folder flyout}">
<button id="deleteFolder">Delete this folder with all lessons?</button>
</div>
Um das Flyout letztlich anzuzeigen, wenn der Verzeichnisname berührt/angeklickt wurde, musste ich eine JavaScript-Funktion beim OnClick-Ereignis aufrufen. Aber es ist offensichtlich nur möglich eine JavaScript-Funktion aufzurufen, wenn diese mit einem WinJS-Namespace zur Verfügung gestellt wird:
GroupedItems.ShowDeleteFolderFlyout(event)
Und hier ist die JavaScript-Funktion selbst samt der Namespace-Definition:
function showDeleteFolderFlyout(e) {
var deleteFolderFlyout = document.getElementById("deleteFolderFlyout");
deleteFolderFlyout.deleteFolderId = e.target.groupKey;
deleteFolderFlyout.winControl.show(e.target, "right");
}
WinJS.Namespace.define('GroupedItems', {
ShowDeleteFolderFlyout: showDeleteFolderFlyout
});
So sieht’s nun aus, wenn man einen Verzeichnisnamen berührt bzw. ihn anklickt:
Das war das Update für diese Woche wieder.
Lesen Sie nächsten Montag weiter!
Der Artikel ist auch in English verfügbar.




Pingback: Ultimate Coder Challenge: Hinzufügen eines Wörter-Kartenspiels | AB-WebLog.com