Nach einigen Interface-Verbesserungen in meinem letzten Artikel, fügte ich in der Zwischenzeit ein Wörter-Kartenspiel zu der Vokabel-Trainer-App hinzu.
Aber zunächst erweiterte ich die Hauptansicht mit einem Semantic Zoom. So sieht die normale Ansicht aus:
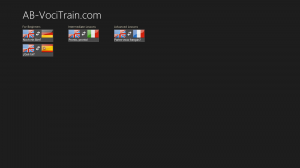
Und mit Semantic Zoom (herausgezoomt):
Falls viele Lektionen dargestellt werden sollen, bekommt der Benutzer auf diese Weise eine bessere Übersicht.
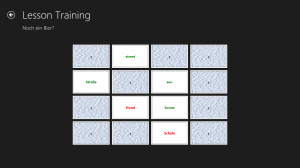
Aber nun zum interessanteren Teil: Das Wörter-Kartenspiel, welches ähnlich wie das Spiel Memory® von Ravensburger aussieht:
Es zeigt zunächst zugedeckte Spielkarten an. Nachdem der Benutzer eine Karte berührt bzw. darauf geklickt hat, wird diese aufgedeckt und ein Wort in einer der beiden Sprachen der aktuellen Lektion angezeigt. Der Benutzer muss dann das dazu passende übersetzte Wort finden.
Sollten zu viele Wörter in einer Lektion sein, um alle anzuzeigen, werden die Wörter automatisch zufällig ausgewählt.
Hier sieht man, wie es nun aussieht:
OK, das war der letzte Artikel in der Ultimate Coder Challenge von mir.
Natürlich gäbe es noch genug Ideen, was man dem Vokabel-Trainer hinzufügen könnte – vor allem die Online-Sychronisation sollte bald verfügbar sein –, aber in diesem Wettbewerb ist keine Zeit mehr dafür.
Zusammenfassend kann man sagen, dass es möglich ist eine HTML5-App in sechs Wochen in das neue Windows 8 UI Design zu überführen, aber es ist wirklich viel Arbeit. Auch, wenn Microsoft sagt, dass man mit HTML5 nur einmal entwickelt und danach auf verschiedenen Platformen veröffentlichen kann, so ist dies doch mehr eine Wunschvorstellung. In der Praxis muss man eine ganze Menge an Extra-Arbeit leisten, um das richtige Look & Feel für jede Platform zu bekommen – besonders für Windows 8.
Aber ich hoffe, Ihnen hat das Lesen meiner Artikel Spaß gemacht!
Der Artikel ist auch in English verfügbar.