Nachdem ich in meinem Artikel von letzter Woche erklärt habe, was ich machen werde, starten wir dieses Mal mit ein paar “echten” Arbeiten am Produkt.
Die Portierung dieses Vokabel-Trainers wird meine erste App im Metro-Stil sein. Somit muss ich mich zunächst an die Entwicklung für Metro gewöhnen.
Als Ausgangspunkt verwendete ich den Beispiel-Quelltext einer App, die ich beim Microsoft App Excellence Lab erhalten hatte. Während ich jedoch versuchte dieses Beispielprojekt mit der neuesten Version vom Visual Studio auf dem neuen Intel Ultrabook, ausgestattet mit Windows 8, laufen zu lassen, flogen mir eine Menge Ausnahmen um die Ohren:
Nach einer kurzen Suche im Internet fand ich eine neue Version der Metro-Demo-Apps (Englisch). Ich entpackte die Dateien und führte die App mit dem Visual Studio Debugger aus – aber: Erneut eine Ausnahme, zumindest eine andere!
Er teilte mir mit:
0x800a138f - JavaScript runtime error: Unable to get property 'getNetworkConnectivityLevel' of undefined or null reference
Nach einem kurzen Blick, was die da eigentlich an dieser Quelltextstelle machen wollten, verstand ich, was das Problem war: Die App sollte für Push-Benachrichtigungen registriert werden, was aber aktuell nicht möglich war, da ich in einem netten, sonnigen Garten saß, der offenbar etwas zu weit von meiner WLAN-Verbindung im Büro entfernt war.
Ich bin nicht sicher, ob das die User Experience ist, die Microsoft erreichen möchte: Absturz, wenn es gerade keine Internetverbindung gibt. ![]()
Wie auch immer, darum werde ich mich später kümmern. Nun wollte ich mit der Analyse der Demo-App weiter machen und kommentierte daher diesen Quelltextteil einfach aus. Nachdem ich das getan hatte, funktionierte die App ohne Probleme:
Jetzt begann ich damit den Quelltext entsprechend anzupassen. Ich machte eine kleine Recherche wie ich den Data-Source-Provider der Beispiel-App abändern musste, dass er meine JSON-Speicherdatei mit all den Ordnern und Lektionen korrekt laden würde. Besonders dieses JavaScript-Promise-Konstrukt, welches für die asynchrone Programmierung verwendet wird, machte mich noch wahnsinnig. Daran musste ich mich erst gewöhnen. Aber schlussendlich bekam ich es zum Laufen.
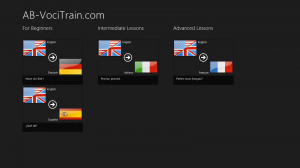
Danach machte ich nur noch ein paar Anpassungen an dem UI, damit die Flaggen-Icons zusammen mit einem Info-Text über die angezeigte Lektion korrekt dargestellt wurden. Und hier ist das Ergebnis:
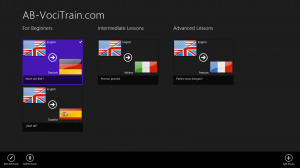
Als nächster Schritt wird die Funktionalität dahinter kommen: Lektionen hinzufügen, das Wörterbuch einer Lektion bearbeiten und Lektionen wieder löschen. Als Vorbereitung darauf machte ich die List-View-Elemente auswählbar und fügte einige Schaltflächen in der App-Bar hinzu (hierfür fand ich eine gute Anleitung (Englisch)):
Es gibt also noch viel zu tun, aber ich würde sagen, ich bin auf einem guten Weg.
Seien Sie also gespannt auf mehr in meinem nächsten Artikel am kommenden Montag und danke für’s Lesen!
Der Artikel ist auch in English verfügbar.





Pingback: Ultimate Coder Challenge: Funktionalität hinzufügen | AB-WebLog.com